Web Focus: HTML is Dead!
HTML is Dead?
Previous Web Focus articles have reported on developments which have been the featured prominently in International World Wide Web conferences. These include XML, which was the highlight of the Sixth WWW conference in 1997 [1].
Have developments such as this affected mainstream Web services, or are they restricted to the research community? Indeed, wouldn’t it be sensible for HTML authors for mainstream Web services to be still be making use of the same HTML tags (and possibly authoring tools) they mastered several years ago?
The answer is no! Unnoticed by many, there has been a quiet revolution behind the scenes. Yes it’s true: HTML is Dead!
Why Is HTML Dead?
The simplicity of the HTML language helped to provide the rapid growth of the Web. However HTML has a number of problems. For example:
- Lack of Extensibility
- It is very time-consuming to extend the HTML language. In order to introduce a new HTML element a lengthy discussion period with the W3C standardisation body, with the user community and will software vendors is needed.
- Lack Of Structure
- HTML only provides very limited structuring, and this is restricted to document structures (e.g. paragraphs, bulleted items, emphasised text, etc.). In HTML it is not easy to define other structural elements (e.g. in a memo, the subject, to, from and cc: fields, etc.)
- Difficulty Of Reuse of HTML Resources
- It is difficult to reuse HTML resources - e.g. to transform them into other formats, to perform mathematical functions on numeric fields, to validate fields, etc.
- Limitations of HTML Hyperlinking
- HTML only provides very simple hyperlinking concepts.
These limitations has led development of a replacement for HTML; work which has been coordinated by the World Wide Web Consortium (W3C).
What Has Replaced HTML?
XML is widely acknowledged as a W3C success story, and is in use for many sophisticated Web applications. But does it have a role for simple HTML authoring?
The answer to this question is yes. XHTML has been developed as a representation of HTML in XML.
Since XHTML is XML, an XHTML document will inherit the benefits of XML. In the future this should include more sophisticated hyperlinks (through technologies such as XLink [2]) and transformation techniques (through technologies such as XSLT [3]).
Key Features Of XHTML
For HTML authors the XHTML language will be very familiar. The key differences are:
- Elements must be lower case
- Unlike HTML, XHTML is case sensitive. The lower case lobby won the battle, so a paragraph element in XHTML is <p> and not <P>. The reason for this change is to support the internationalisation of XML applications.
- Elements must be closed
- All elements must have a close tag: for example, all paragraphs must be terminated with a </p>. Unlike HTML, which has a fixed element set which allows applications to have knowledge of the structure of HTML documents, XML applications, such as XHTML, can contain arbitrary elements, so an application would find it difficult to have knowledge of the structure and to imply where unclosed elements should terminate.
- Empty elements must be terminated
- Some elements, such as <img>, <br> and <hr> are empty elements - i.e. they do not have a close tag. Such elements must be flagged as empty, by use of a slash: e.g. <img src=“logo.gif” … />> or <br />. Note that there should be a space before the />.
- Attribute values must be quoted
- Attribute values in elements must be contained in quotes e.g.
<img src=“logo.gif” alt=“logo” height=“20” width=“50” />. - XHTML documents must be valid
- Unlike HTML (in which browsers will often render an invalid document), XML applications such as XHTML must be valid.
As can be seen, XHTML will be familiar to HTML authors, but there are a small number of changes. XHTML is more rigourous; this allows XHTML resources to be processed by other applications, thus facilitating the reuse of XHTML resources.
XHTML Tools
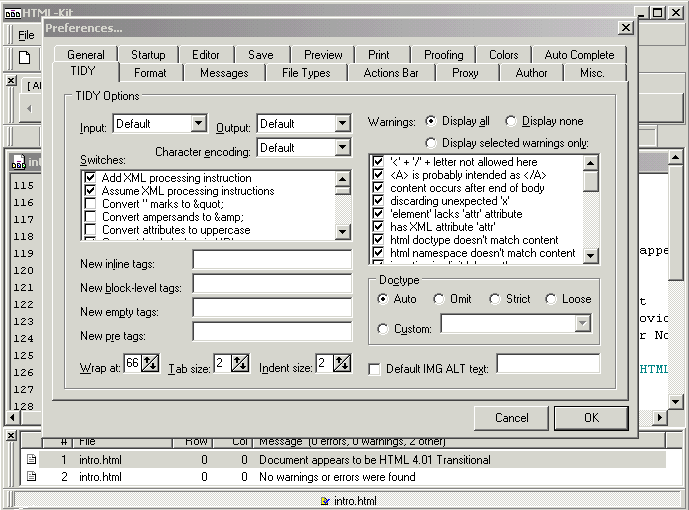
What tools can authors use to create XHTML pages? Unfortunately there appear to be only a few tools which are available. One commercial authoring tool which is available is Mosquito [4]. Those authors who are happy with use of a simple editing tool may find that HTML-Kit [5] (illustrated below) provides a more than satisfactory alternative to use of simple editors such as vi or Notepad.

Figure 1: The HTML-Kit Authoring Tool
HTML-Kit makes use of a public domain XHTML utility called Tidy [6] which can be used to convert HTML resources to XHTML.
An Automated Approach To XHTML
The lack of XHTML authoring tools may be a problem. However as large organisations begin to address the management of large Web sites through use of Content Management Systems or by backend databases, we may see such tools being used to provide large-scale Web sites which are based on XHTML.
Transformation Of XHTML Resources
Although applications which use XHTML to support enhanced hyperlinked have yet to arrive, useful applications of services which transform XHTML files to other formats are currently available.
An Example - Transforming XHTML To A New feeds
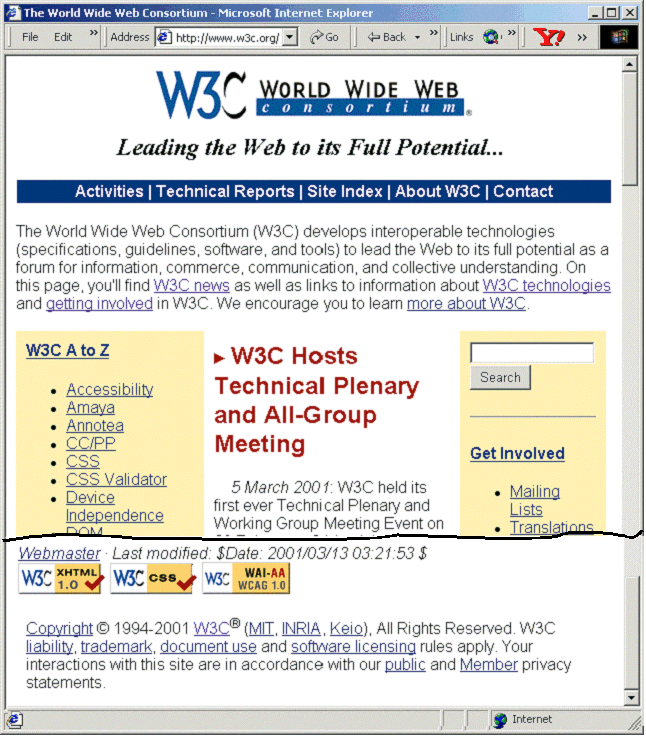
The World Wide Web Consortium’s Web site provides an example of an attractive and easy-to-use Web site which is based on XHTML. The W3C home page [7] contains a series of news items in the middle of the page, as shown below.

Figure 2: The W3C Web Site
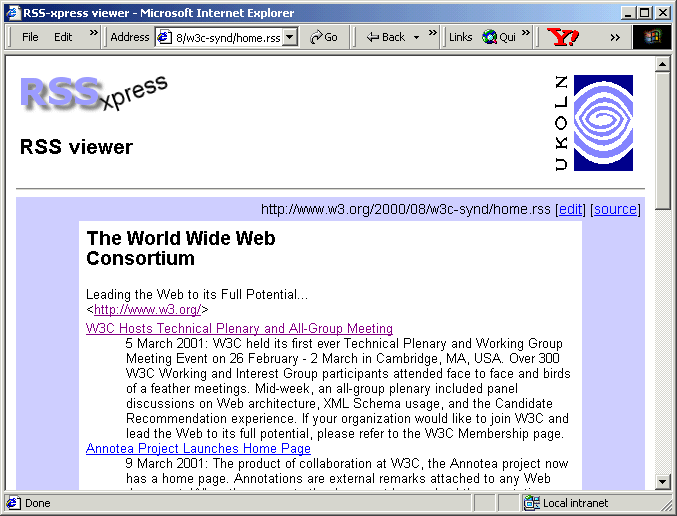
Since the news is defined in XHTML, it is possible to use the XSLT transformation language to transform this information to another format. W3C make use of XSLT to transform this information into an RSS (Rich Site Summary) channel. The RSS file can then be processed by an RSS application, which enables the W3C news to be dynamically incorporated into third party Web sites, as shown below.

Figure 3: Processing The W3C’s RSS File
The use of XSLT to transform XHTML resource could also be used to transform a Web site into a WAP site, viewable on a WAP-enabled mobile phone (although, of course, it is likely that XSLT would be used to display only a limited area of a Web site, such as news, contact details, etc.
Deployment Issues
What should institutions be doing? The World Wide Web Consortium is unambiguous: “XHTML 1.0 is the current W3C Recommendation”. [8].
Although many institutions will have a policy of supporting open standards, in practice there are, of course, a number of implementation issues which will need to be addressed.
As has been pointed out, the apparent lack of XHTML support in many of the popular HTML authoring tools may be a problem. Related to this is the training and support infrastructure which many institutions provide for their HTML authors.
Clearly a migration strategy from the unstructured world of (often invalid) HTML to the more structured world of XML and XHTML will be needed.
The following suggestions may be helpful for institutions developing migration strategies:
- Move towards an XHTML-style approach to use of HTML. For example, deploy lowercase elements names in institutional templates, ensure attribute values are quoted, etc.
- Reemphasise the importance of HTML validation in training courses and develop procedures for checking HTML validation and compliance with HTML standards.
- Evaluate use of XHTML for new Web site.
- Ensure that dynamically-generated pages comply with the XHTML standard.
Find Out More
XHTML-L Mailing List and Web Site
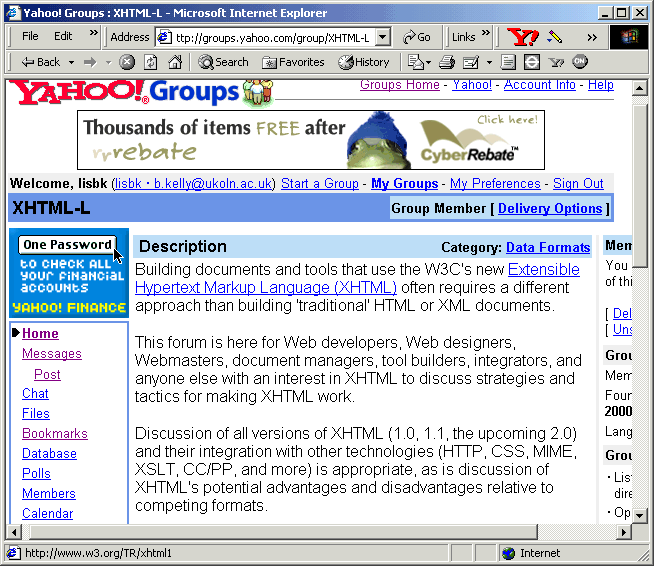
A useful resource for finding out more about XHTML is the XHTML-L Yahoo! Groups (formerly eGroups) mailing list [9]. This mailing list provides a forum for debate and discussion about XHTML which is aimed at XHTML authors, developers of XHTML authoring tools and others with an interest in the XHTML language. In addition to the mailing list, the XHTML-L Yahoo! Groups Web site also provides a range of useful resources, including a list of books about XHTML, XHTML compatibility suites, lists of XHTML tools and tutorials and information on XHTML specifications [10].

Figure 4: The Yahoo! Groups XHTML-L Mailing List
Other useful portals to XHTML resources include the Dutch “STARTKABEL xhtml” resource [11] and the Encyclozine’s Introduction to XHTML [12]. A useful article is Web Review’s “XHTML Roadmap for Designers” [13]
XHTML Online Tutorial
W3Schools.com provide an online tutorial about XHTML [14]. The home page is illustrated in Figure 5.

Figure 5: The W3Schools.com Home Page
References
- Report on the WWW 6 Conference, Ariadne, issue 15 http://www.ariadne.ac.uk/issue9/web-focus/
- XLink http://www.w3.org/XML/Linking
- XSL Transformations (XSLT), W3C http://www.w3.org/TR/xslt
- Mozquito Factory, Mozquito
http://www.mozquito.com/ - HTML-Kit, Chami
http://www.chami.com/html-kit/ - Clean up your Web pages with HTML Tidy, W3C
http://www.w3.org/People/Raggett/tidy/ - W3C Home Page, W3C
http://www.w3.org/ - HTML Home Page, W3C
http://www.w3.org/MarkUp/ - XHTML-L, Yahoo! groups
http://groups.yahoo.com/group/XHTML-L/ - XHTML-L Links, Yahoo! groups
http://groups.yahoo.com/group/XHTML-L/links/ - startkabel,
http://xhtml.startkabel.nl - Introduction to XHTML, Encyclozine
http://www.encyclozine.com/WD/xHTML/ - To Use or Not to Use: An XHTML Roadmap for Designers, Web Review, 2 March 2001
http://www.webreview.com/2001/03_02/designers/index01.shtml - XHTML-L Tutorial, W3Schools.com
http://www.w3schools.com/xhtml/ URI gives 404: amended to
http://www.w3schools.com/html/html_xhtml.asp [Editor: 14 November 2012]
Author Details
 Brian Kelly
Brian Kelly
UK Web Focus
UKOLN
University of Bath
Bath
BA2 7AY
Email: b.kelly@ukoln.ac.uk
Brian Kelly is UK Web Focus. He works for UKOLN, which is based at the University of Bath
