Web Focus: Interfaces to Web Testing Tools
In the last issue of Ariadne the Web Focus column encouraged Web developers to "get serious about HTML standards" [1]. The article advocated use of XHTML and highlighted the importance of documents complying with standards.
Many authors of Web resources would agree with this in principle, but find it difficult to implement in practice: use of validation tools seem to require launching a new application or going to a new location in a Web browser and copying and pasting a URL. This can be time-consuming and so is often not carried out.
This article describes ways in which the validation of Web resources can be easier to carry out and how the approaches described can be extended to a number of other areas.
Bookmarklets
"Bookmarklets" are simple extensions to browsers which enhance the functionality of the browser. Bookmarklets are implemented using JavaScript. As the name suggests bookmarklets are related to convention Web bookmarks; however rather than simply moving to a Web resource, bookmarklets will pass the URL of the page being viewed to a Web site (such as a HTML validation service) which can process the page and display the results.
As well as simply processing the URL of the page being viewed bookmarklets can make use of the browser's Document Object Model (DOM) which provides a description of the HTML (and other) elements of a page, and allows the elements to be interrogated and changed.
Bookmarklets have grown in popularity since they became available. A Google search for "Bookmarklets" provides access to a number of useful directories of bookmarklets which include the "Bookmarklets Home Page" [2], "Jesse's Bookmarklets Page" [3] and "Bookmarklets for Power Users" [4]. Bookmarklets can be used not only with Internet Explorer and Netscape browsers; "Bookmarklets for Opera" provides access to bookmarklets for the Opera browser [5]. In addition to these resources Webreference provide advice on how to create your own bookmarklets [6].
Included in the lists are bookmarklets which can be used to:
- Validate the HTML of the page being viewed
- Validate the CSS of the page being viewed
- Check the accessibility of the page being viewed
- Switch off display of images
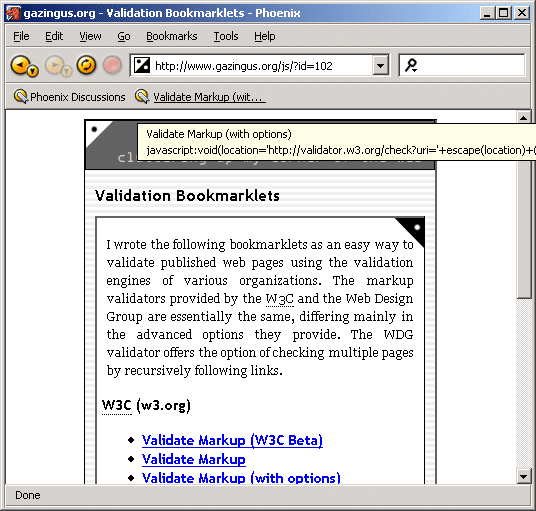
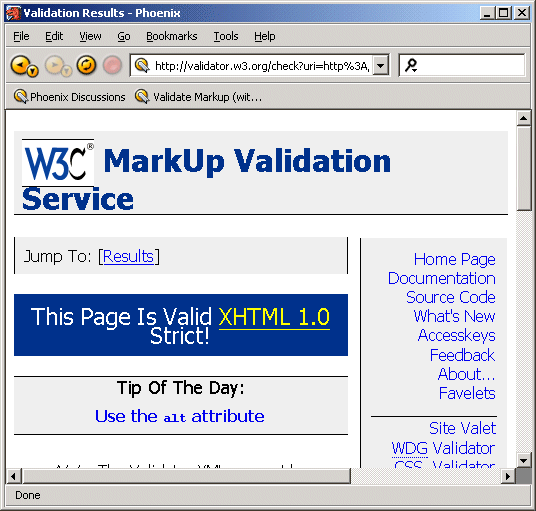
An example of use of a HTML validator bookmarklet in the Phoenix browser (a lightweight browser based on Mozilla) is illustrated below. In this example use of a HTML validator bookmarklet obtained from Gazingus [7] is shown (click on an image for an enlarged view).
 -
- 
Figure 1: Use of an HTML validation bookmarklet
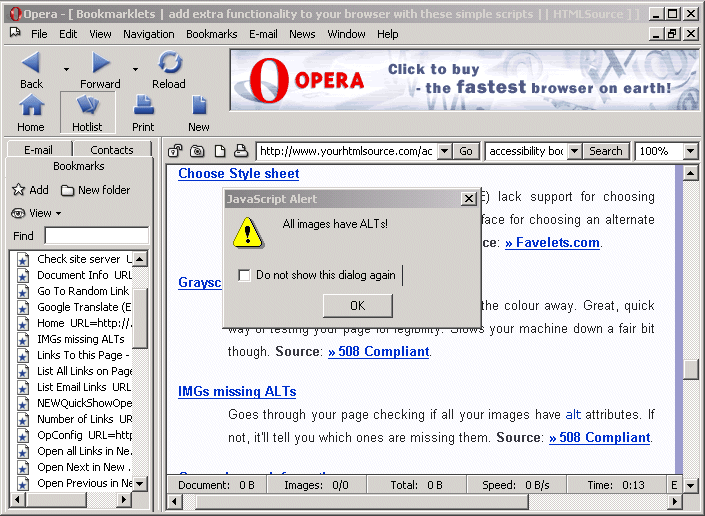
An example of use of a bookmarklet in the Opera browser is illustrated below. This bookmarklet will list any images which do not have an ALT attribute. The bookmarklet is available from Yourhtmlsource.com's list of accessibility bookmarklets [8].

Figure 2: Use of an accessibility bookmarklet
It is interesting to note that increasingly providers of Web-based testing services document use of their service using bookmarklets. An example is the new version of the WAVE accessibility testing tool which describes how to integrate the service with the Internet Explorer, Netscape and Opera browsers [9].
Limitations Of Bookmarklets
Bookmarklets appear to be very powerful. They can be extremely useful to Web developers, and are also useful to end users. But deploying bookmarklets on a large scale will have resource implications:
- Bookmarklets are often dependent on browser versions.
- Bookmarklets require use of JavaScript.
- Bookmarklets often make use of a remote service. If the service is unavailable (e.g. network problems) or changes its interface or licensing conditions the bookmarklet may cease to function.
- Maintaining functional bookmarklets may be difficult if they are widely deployed across an institution.
Bookmarklets are recommended for professional Web developers who are prepared to maintain their own bookmarklets. However there is an alternative approach which is not reliant on browser technologies.
URL Interface To Tools
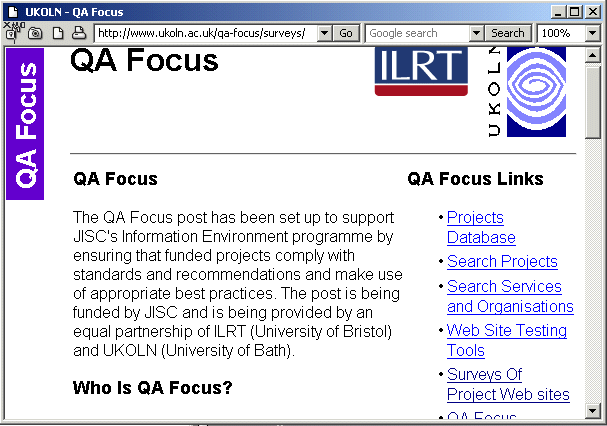
Rather than adding extensions to browsers an alternative approach is to provide an interface to tools which can be accessed by appending an argument to the resource's URL. An example is shown below.
 -
- 
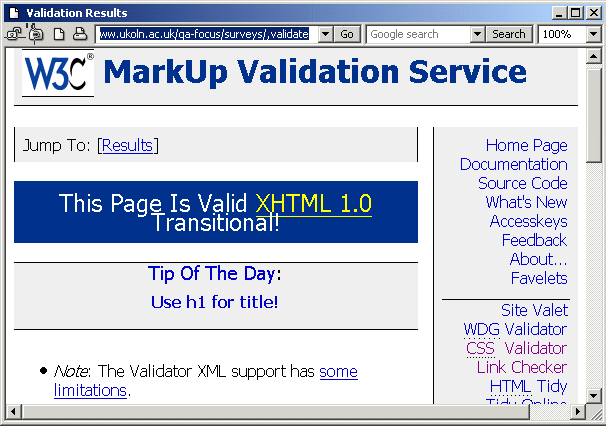
Figure 3: Use of a URL Interface to a HTML Validation Service
In this example the user is viewing the QA Focus resource at http://www.ukoln.ac.uk/qa-focus/. The users appends ,validate to the URL. This passes the URL of the page being viewed to W3C's HTML validation service. The results are then displayed.
This approach will work for any resource on the UKOLN Web site.
The approach has been implemented to allow a number of validation checks to be carried out. The list below gives a summary.
| Tool | Function | Comments |
|---|---|---|
| ,validate | HTML validation | Uses W3C's HTML validation service |
| ,rvalidate | Recursive HTML validation | Uses WDG's HTML validation service |
| ,cssvalidate | CSS validation | Uses W3C's CSS validation service |
| ,dcvalidate | Validates embedded Dublin Core metadata | Uses UKOLN's DCdot tool |
| ,bobby | Checks accessibility of page | Uses Watchfire's Bobby tool |
| ,wave | Checks accessibility of page | Uses PAIT's WAVE tool |
| ,checklink | Link checker | Uses W3C's HTML link checker |
| ,rchecklink | Recursive link checker | Uses W3C's HTML link checker |
As well as these tools which provide a simple interface to a range of checks which HTML authors may be expected to use which creating or updating a resource a number of additional tools are available:
| Tool | Function | Comments |
|---|---|---|
| ,tablin | Linearises tables | Uses W3C's table lineariser service |
| ,text | Displays a text version of the page | Uses W3C's text service |
| ,link-extractor | Extracts HREF links from the page | Uses the Webmaster's Toolkit's LinkExtractor |
| ,link-extractor-src | Extracts HREF links from the page | Uses the Webmaster's Toolkit's LinkExtractor |
A list of the tools which can be used on the UKOLN web site can be obtained by appending ,tools to any URL on the UKOLN Web site.
Implementing This Approach
The approach described in this page makes use of Web server redirects. In this case redirects are given in the Apache Web server configuration file. For example for the ,validate option the following redirect is added to the configuration file:
RewriteRule /(.*),validate http://validator.w3.org/check?uri=http://www.ukoln.ac.uk/$1 [R=301]
The same approach can be used if the testing service requires additional arguments. For example the ,bobby tool is configured so that it tests compliance with WAI AA guidelines using the following redirect configuration option:
RewriteRule /(.*),bobby http://bobby.watchfire.com/bobby/bobbyServlet?advanced=true&URL=http://www.ukoln.ac.uk/$1&gl=wcag1-aa [R=301]
If you wish to implement this technique on your own Web site you should note that the order of the redirect options may be significant: for example ,bobby should be defined before ,bobby-a in order to ensure that the correct redirect is followed.
If you wish to implement this technique on a Microsoft IIS platform the approach is slightly more tricky. You will need to write an ASAPI filter or use a customised 404 ASP script. The approach has been implemented for UKOLN's Cultivate Interactive e-journal and, as on the main UKOLN site, appending the argument ,tools to any URL will give a list of the tools supported and a brief summary of how the technique can be implemented [10].
Discussion
Bookmarklets would appear to provide a very useful tool, particularly for dedicated authors who wish to ensure that pages comply with standards and best practices. Bookmarklets may also be useful for end users; for example as a way of making resources for accessible. However there are maintenance and deployment issues to be aware of.
The URL interface to tools addresses some of maintenance and deployment issues. This approach is also usable from any browser - so that if you are in a cybercafe, for example, you can still access a range of testing services.
This approach is also more maintainable. If the testing service changes its interface or licensing conditions (or even goes out of business) all that is needed is a single update to the Web server's configuration file.
Web managers may be convinced by these arguments and wish to deploy this approach for their own Web site(s). This can clearly be done relatively simply - and Web managers may wish to use their own terminology for the tools. However it may be advantageous if there is consistent use of the terminology, in order to ensure a common user interface. Web managers may, of course, wish to chose the services they wish to link to: in the case of HTML and CSS validation services, for example, the W3C validation tools are available as open source [11] [12] as is WDG's recursive HTML validation service [13]. These utilities could be installed locally and adapted to suit local preferences.
The following suggestions are made for standard terminology for URL interfaces to testing tools.
| Name | Details |
| ,validate | HTML validation |
| ,rvalidate | Recursive HTML validation |
| ,cssvalidate | CSS validation |
| ,checklink | Link checking |
| ,rchecklink | Recursive link checking |
| ,accessibility | Accessibility checking |
The conventions could be extended to include other validation tools such as dcvalidate for validating Dublin Core metadata, rdcvalidate for recursive validation of Dublin Core metadata, etc.
References
- Let's Get Serious About HTML Standards, Ariadne issue 33, Sept 2002
http://www.ariadne.ac.uk/issue33/web-focus/ - Bookmarklets Home Page,
- Jesse's Bookmarklets Page,
http://www.squarefree.com/bookmarklets/ - Bookmarklets for Power Users,
http://javascript.about.com/cs/bookmarklets/ - Bookmarklets for Opera,
http://www.philburns.com/bookmarklets.html - Bookmarklets, Webreference
http://www.webreference.com/js/column35/ - Validation Bookmarklets, Gazingus
http://www.gazingus.org/js/?id=102 - Bookmarklets | Add Extra Functionality To Your Browser With These Simple Scripts,
http://www.yourhtmlsource.com/accessibility/bookmarklets.html - The WAVE Web Accessibility Validator ,
http://www.wave.webaim.org/ - Web Site Validation and Auditing Tools,
http://www.cultivate-int.org/,tools - Source Code Availability For The W3C MarkUp Validation Service, W3C
http://validator.w3.org/source/ - CSS Validator Version 2.0 : Download, W3C
http://jigsaw.w3.org/css-validator/DOWNLOAD.html - WDG HTML Validator Source Code, WDG
http://www.htmlhelp.com/tools/validator/source.html
Author Details
 Brian Kelly
Brian Kelly
UK Web Focus
UKOLN
University of Bath
Bath
BA2 7AY
Email: b.kelly@ukoln.ac.uk
Brian Kelly is UK Web Focus. He works for UKOLN, which is based at the University of Bath
