Through the Web Authoring Tools
The Web is over ten years old but it has yet to realise the vision of its founder - '.... it should be possible for grandma to take a photo of grandchildren and put it on the web immediately and without fuss ....'[1]. The Web, for most of its users, remains a read-only medium.
The 'Universal Canvas' is a term introduced by Microsoft; two definitions are [2]:
- It builds upon XML schema to transform the Internet from a read-only environment into a read/write platform, enabling users to interactively create, browse, edit, annotate and analyze information
- A surface on which we view, but also create and edit, words and tables and charts and pictures
Central to the concept of the Universal Canvas is the idea of the write-enabled or 'Two-way-Web' [3]. Universities and colleges seem to be a long way from realising the write-enabled Web; they appear to make a rod for their own backs by providing their users with a set of authoring tools that may be one or more of:
- expensive (both in terms of purchase cost and subsequent cost of ownership)
- bloated
- unintuitive
- insecure
- poor supporters of standards
The local implementation of such tools may also be over-complicated and undesirable in that it encourages a model of content management in which the same information is stored in at least two places.
TTW editing technologies, when combined with a CMS (Content Management System), can provide a 'de-skilled frictionless publishing environment' [4] - a write-enabled Web in which:
- a good separation of content and presentation is achieved by use of templates
- creation, editing and publishing becomes as easy as (or still easier than) using a word-processor and sending documents as e-mail attachments
- single instances of content can be managed on an enterprise scale
- new opportunities for doing better with information emerge
Technologies
TTW authoring is achieved using a number of approaches - some of the technologies have been available since 1996. Essentially three major categories of solution can be distinguished and examples of each of these are listed in Table 1.
TTW authoring is of course possible via a textarea box if the user is prepared to enter whatever sort of markup (e.g. HTML, Structured Text) is required. However, the focus of this article is on tools that allow both a TTW and a WYSIWYG (What You See is What You Get) environment to be provided.
The article is restricted in scope to the most common desktop computer platforms (i.e. MS Windows, MacOS and Unix) and to the most common browsers still under active development (i.e. Internet Explorer and Gecko-based browsers exemplified by Mozilla).
Some of the examples illustrated use Zope (sometimes in concert with Apache or Plone) as the server-side component(s); these components are outstanding examples of successful open source software. The Zope component could be replaced by one of many other server-side technologies (e.g. Perl, PHP, JSP, ASP).
The use of open source software in the examples properly reflects the dominance achieved by such CMS solutions within the government, public and not-for-profit sectors [5]. Recent informal surveys [6] of UCISA members suggest that Zope is currently the most popular content management framework within the UK Higher Education arena.
Whole page | Textarea replacement | Context sensitive |
AOLpress | ||
Amaya | ||
Netscape Gold 2.0 | ||
Netscape Communicator 4.0 - Composer | ||
IE4 DHTML Edit Control (DEC) | IE4 DHTML Edit Control (DEC) | IE4 DHTML Edit Control (DEC) |
Ektron DHTML Edit Control | ||
Java applets | ||
IE5.5 MSHTML editor | IE5.5 MSHTML editor | IE5.5 MSHTML editor |
Mozilla Composer | ||
ComposIte | ||
Lime | ||
Xopus | ||
Midas | ||
Mozile | ||
Bitflux | ||
Flash |
Table 1: The major categories of TTW authoring solutions. A rough chronological order is implied from top to bottom.
Whole page
AOLpress is mentioned for historical interest. It was one of the first WYSIWYG authoring tools to implement the HTTP PUT mechanism but, whilst it could browse Web pages, it could not be considered an 'everyday browser application' (just as modern WYSIWYG authoring tools such as Dreamweaver could not be considered 'everyday browser applications').
Like AOLpress, Amaya also implements HTTP PUT. Unlike AOLpress, Amaya is still under active development and is freely available for MS Windows, MacOS and Unix platforms.
Amaya is more a reference implementation than a viable everyday application. It lacks SSL (Secure Sockets Layer) support; this makes use of the HTTP PUT mechanism in a production environment risky. It might be argued that the security issues around plain text password interception have done more to prevent the introduction of frictionless Web publishing in campus environments than any other factor.
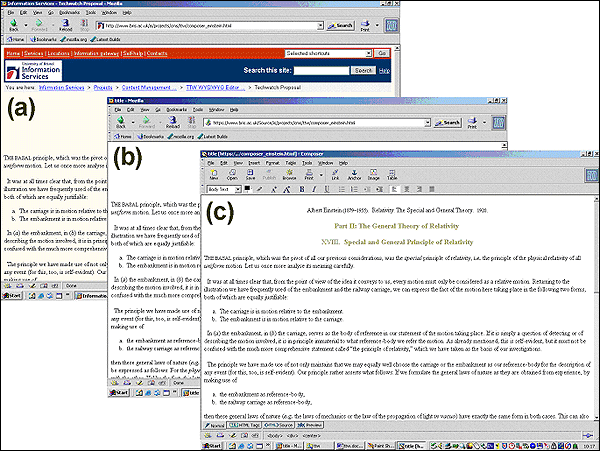
The key point about Netscape and its descendents is the support for SSL - the security issues around HTTP PUT are ameliorated. In contrast to Amaya, the editor component of Netscape is a separate application but, as noted below, it shares enough code with the browser component that we can consider Composer to be a 'Whole page' TTW solution. Mozilla Composer is illustrated in Figure 1.

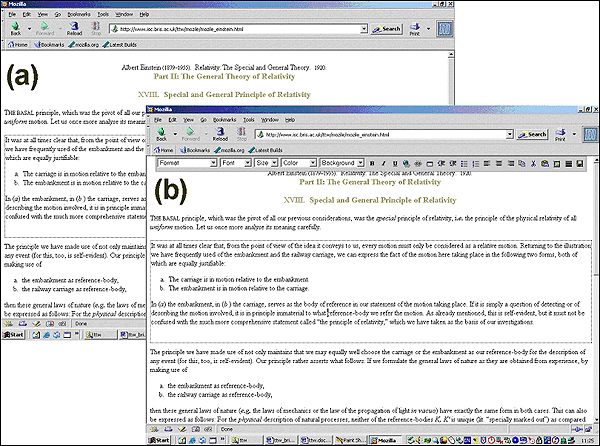
Figure 1: Mozilla Composer. (a) The view in the Mozilla browser showing a Page Template rendered by Zope in University of Bristol Information Services house style. (b) The user inserts '/Source' into the URL which causes Apache to re-direct the browser over an SSL connection to the unrendered WebDAV source port (the user being forced to authenticate at this point against the campus-wide Active Directory domain). (c) Ctrl+E has just been pressed - which loads the unrendered Page Template into Composer. Clicking on the Publish button commits any changes from Composer into Zope. A server-side PUT_factory can be used to perform various forms of post-edit processing.
The editor is currently used in three different ways in the Mozilla codebase, though each application shares the same underlying code:
- Composer - a fully-fledged HTML editor, for writing Web pages.
- Embeddable HTML editing widget - a rich text editing tool (Midas), used in mail compose, instant messaging and other areas.
- Text widget - the editor is used for text input and text areas (e.g. the URL bar) and in HTML form controls.
The second and third modes allow Mozilla also to be a player in the 'Textarea replacement' and 'Context-sensitive' categories of TTW authoring solutions (see below).
Internet Explorer has become increasingly capable in terms of WYSIWYG editing since version 4. The evolutionary route to the capabilities we now find available in the latest version started with what was known as the 'DHTML Editing Control' (or DEC) which was available as an ActiveX component. By the arrival of version 5.5 this had been subsumed into the 'MSHTML editor' and its use considerably enriched and simplified as the following example shows. Create a .htm file containing this single line of text:
<SPAN CONTENTEDITABLE WIDTH=100%>MY EDITOR</SPAN>
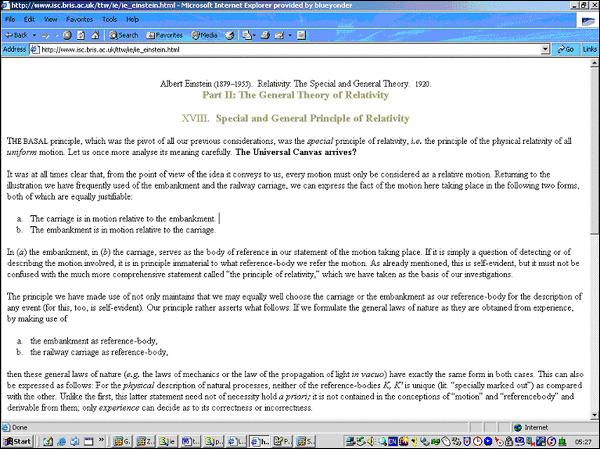
Open the .htm file in Internet Explorer. The browser wraps your line of text in HTML and BODY tags due to the .htm file extension, and you have a simple, live HTML Editor; when you click the text that your browser displays you will find that you can add text to the page just by typing! Keystrokes such as Ctrl+B and Ctrl+I also do what you would expect. This is illustrated in Figure 2.

Figure 2: Internet Explorer. The entire body of the html file has been tagged as contentEditable. The user may click anywhere and start editing within the browser. The insertion point was placed at the end of the first paragraph, the text 'The Universal Canvas arrives?' was typed. The text was selected by clicking and dragging, and then Ctrl+B was pressed.
Although initially restricted to Internet Explorer, the contentEditable property opened up incredibly rich possibilities. Not only did Internet Explorer become a 'Whole page' TTW editor solution, it also stole a march in the 'Context-sensitive' category as evidenced by developments such as Lime and Xopus (see below).
Textarea replacement
There are several Java-based textarea replacement TTW authoring solutions. The cross-platform, cross-browser potential is an obvious attraction as Java offered the nirvana of 'write once, run everywhere'. The reality, in the early years at least, was nearer 'write once, debug everywhere' which reflects in part the sensitivity of many Java applications to the client-side JVM (Java Virtual Machine).
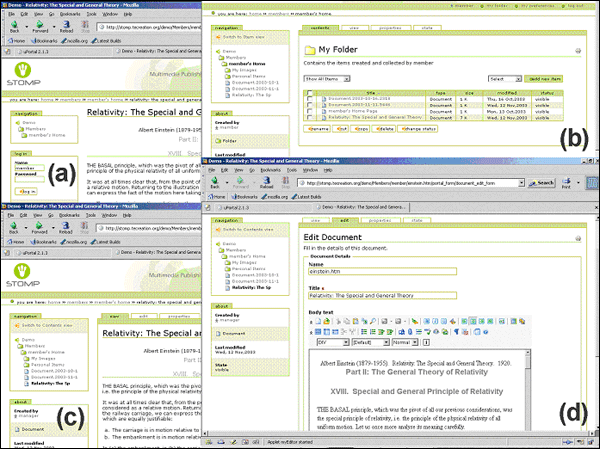
Today, real world experience suggests that things are more robust (though not without the maintenance overhead of ensuring the right JVM exists and is configured client-side). edit-on Pro from RealObjects is available with an unlimited use license and with an educational discount; for the price of two high-end desktop PCs you can provide access to all users on your campus - providing you have the in-house skills to integrate edit-on Pro into your CMS or can afford to purchase such skills from elsewhere. edit-on Pro is illustrated in Figure 3.

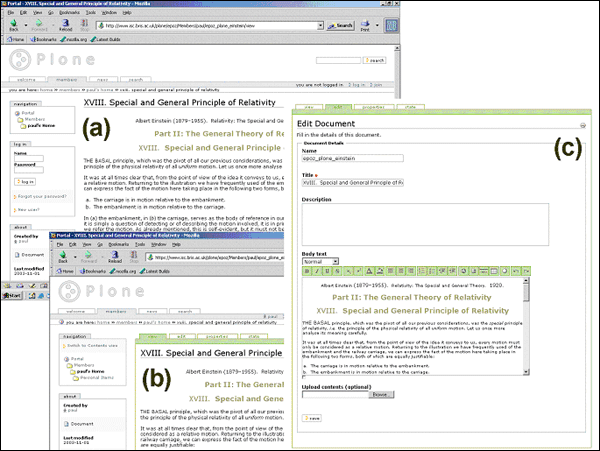
Figure 3: edit-on Pro integrated within Plone. (a) The anonymous Item view in Mozilla of a Plone Document object. (b) The authenticated Contents view in Mozilla. (c) The authenticated Item view in Mozilla - note the view, edit, properties and state tabs are now visible. (d) Clicking on the edit tab reveals the Edit Document view but with the body text available within edit-on Pro rather than the standard textarea box. Integration by NetSpot Pty Ltd who kindly provided permission for these screenshots to be reproduced here.
The edit-on Pro outputs well-formed XHTML which can be easily parsed and automatically transformed using XSLT. By implementing its API (application programme interface), integrators have a wide range of customisation and extension possibilities. The editor toolbar can be fully customised to match the available editing functionality to the needs of the user. The custom tags feature allows developers to implement solutions which mimic aspects of the 'Context-sensitive' category (see below).
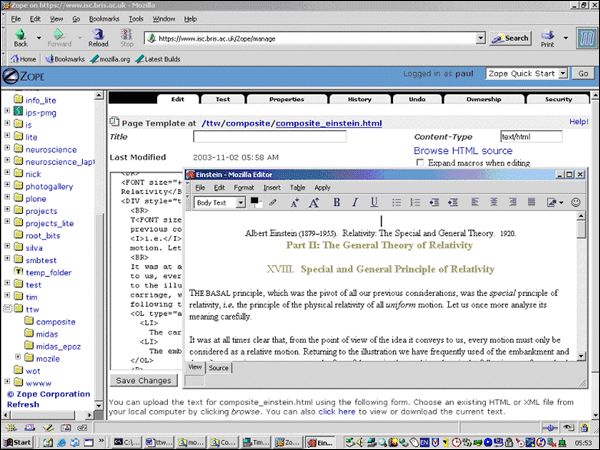
Developed in Java 1.1, edit-on Pro does not require special libraries or client plugins - edit-on Pro will run on the most common OS/Browser combinations. RealObjects claim edit-on Pro 3.x to be the only online WYSIWYG editor which runs also on Mac OS 9 and Mac OS X. ComposIte is a chrome overlay which enables a streamlined Mozilla Editor (i.e. Composer) for HTML composition in textareas. ComposIte is illustrated in Figure 4.

Figure 4: ComposIte. The standard Zope Management Interface is shown in the background. The Edit tab of a Page Template object has been opened and the source of the object is available to edit via a textarea box. Typing Ctrl+E causes ComposIte to pop up; changes are committed via the Apply menu.
ComposIte installs as an XPI (cross-platform installation) - all users need do is restart their browser. Once it is installed, users just need to type Ctrl+E in any textarea box to cause ComposIte to spring into action as a pop-up. Alternately, you can cause, via the ComposIte preferences within Mozilla, an 'Edit with ComposIte' button to be added on pages adjacent to all textareas, or have the pop-up appear whenever you click in a textarea.
ComposIte become broken in Mozilla 1.3 but a fix has been produced which has also been tested on Mozilla 1.4. The current direction of the development effort is to make ComposIte work in-line (i.e. no pop-up) so that it quite literally replaces every textarea box.
The Rich Text Editing component within Mozilla is known as Midas. Given a document, you can add the attribute 'designMode' and set it to 'on' to get an editable document. For example, in JavaScript, if you have an iframe with an id of 'edit', you can get its contentDocument and enable designMode like this:
document.getElementById('edit').contentDocument.designMode='on';
Midas has been implemented in several ways. One of the most impressive implementations is Epoz 0.x. This variant of Epoz allows you to edit Zope- or Plone-objects in a TTW WYSIWYG editor - Internet Explorer is also supported (but not via Midas). Epoz for Plone (a Zope super-skin) is illustrated in Figure 5. Epoz 1.x is considered in the 'Context-sensitive' category of solution.

Figure 5: Epoz 0.x for Plone. (a) The anonymous view in Mozilla of a Plone document object. (b) After the user authenticates an Edit tab appears for the document object. (c) Clicking on the Edit tab provides access to various metadata fields and the Body Text field which is seen available within the Midas-based editor.
IEDocument is a Zope product based on IEMethod and HTMLDocument. The original trail for this approach was blazed by IE Editor for Zope. IEDocument is illustrated in Figure 6.

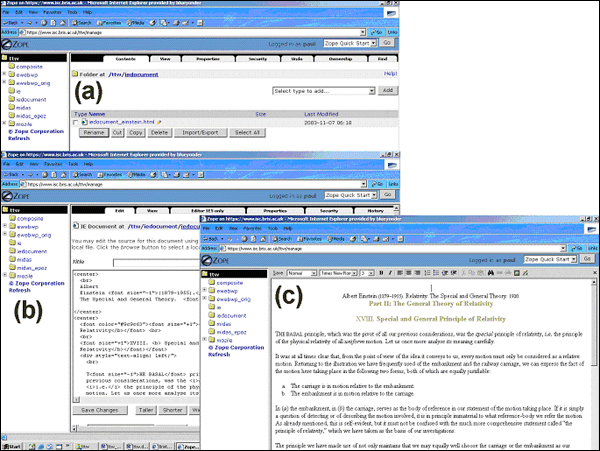
Figure 6: IEDocument. (a) The standard Zope Management Interface. One IEDocument object has been added to the folder. The pencil icon is part of External Editor (see 'Links to other technologies' section). (b) The IEDocument component of the management interface - note the Editor IE5 only tab. The regular textarea box for source editing can been seen. (c) Clicking on the Editor IE5 only tab opens the IEDocument within an editor based on the Internet Explorer DEC.
IEDocument is but one of many options - both open source and commercial. In the latter category the Ektron's eWebEditPro and eWebEditPro+XML deserve mention as the most highly developed versions of this category of solution.
Ektron was the first commercial player in the market place and continues to be perceived as market leader; their pricing reflects this and is generally beyond reach for any university or college considering implementation on a campus scale. However, despite offering support for Netscape and Mozilla, the Ektron products are not cross-platform as they still require the Internet Explorer to have been installed (to make the Microsoft DEC available) and so are restricted to MS Windows as an operating system; this constraint does not apply to the Flash-based Ektron eWebWP product (see below).
Ektron's eWebWP is based on Macromedia Flash technology which allows it to run on client OS platforms including MS Windows, Macintosh, and Linux. Flash-based solutions therefore compete with Java-based in allowing cross-platform, cross-browser access. eWebWP is illustrated in Figure 7.

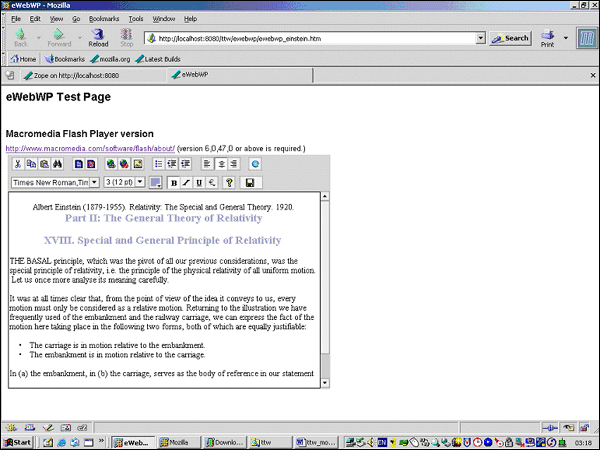
Figure 7: eWebWP. A view in Mozilla of the a test page distributed with the 30-day evaluation version available from Ektron which was installed on to a Zope server without modification.
Context-sensitive
Mozile or Mozilla Inline Editor is an in-browser, context-sensitive, XHTML editor that allows the user to edit all or just specific editable sections of any XHTML page from within Mozilla itself. It can act as the client-side of a content-editing system or as a self-contained 'Web word processor'. Mozile has been built using eDOM (or editor Document Object Model) and is illustrated in Figure 8.

Figure 8: Mozile (a) The view in Mozilla with the editable area shown as a dotted box controlled by the stylesheet. (b) Clicking in the box causes the toolbar to appear. This software was tested successfully under Windows 2000 with Zope as a back-end server. No additional configuration was necessary other than to ensure that the supporting stylesheets were imported as File objects with Content Type set to text/css.
Whilst Mozile remains a project in development, the demonstration of how it can be integrated into the Mozilla toolbar using XUL (XML User-interface Language) and the involvement of Bitflux (who contributed the WebDAV code) underline the potential on offer.
The Bitflux XML Editor is based on Mozile and eDOM. Currently the latest version is in alpha release but the demo site shows the direction in which context-sensitive editors based on Mozilla are heading. Bitflux is one of the editor components in the recently announced Apache Lenya project.
Epoz 1.x is a 'document-centric' client-side editor for Mozilla, Netscape and Internet Explorer. Like Epoz 0.x, Epoz 1.x uses JavaScript but has been completely rewritten to improve the architecture, plugability, standards support, support for servers other than Zope (which was the original target platform for Epoz 0.x) and configurability. Epoz uses CSS in favour of HTML for layout and presentation; it uses DOM functionality to construct the HTML.
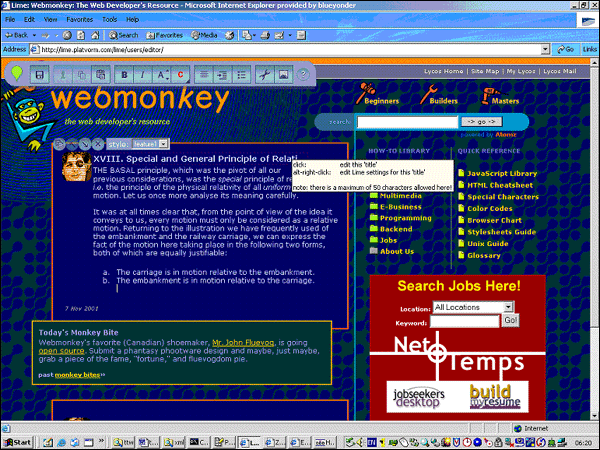
Lime ('Less Is More Editor') is a content-sensitive HTML editor from Q42, the same company that wrote Xopus (see below). Lime is illustrated in Figure 9.

Figure 9: Lime in use with Internet Explorer on its demo site [7]. The page elements that are editable by the user are highlighted in boxes as the mouse passes over them. Numerous keyboard shortcuts are available including: Ctrl+U, HTML-ify the current selection, Ctrl+Shift+U, unHTML-ify the current selection (which allows source editing in-line).
Adapting pages for use inside Lime is claimed to be relatively straightforward. Inside the page the parts that are allowed to be edited must be marked by the following:
<span limetype='content'>
this text will be editable
</span limetype='content'>
Q42 supply a 'make-editable'-wizard to ease the task of converting existing pages.
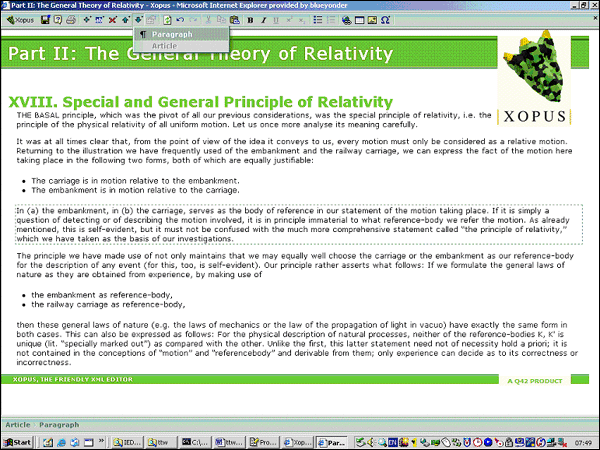
Xopus, also from Q42, is claimed to be the world's first WYSIWYG XML editor that uses XSLT. Xopus develops the context-sensitive nature of the editing experience delivered by Lime by extending it to include XML validation. Xopus can load and save using several protocols including HTTP and WebDAV. Xopus is illustrated in Figure 10.

Figure 10: Xopus in use with Internet Explorer on the Xopus demo site [8]. An XML Schema is used to control the editing process in a very precise way. Page elements may be edited in place and also moved up or down, (the relevant pull-down is displayed).
Xopus was demonstrated to rave reviews at OSCOM2 (Open Source CMS conference 2). Currently Xopus is only available as a commercial product. At one time it looked as though Xopus would be open sourced but it appears that the necessary partnerships to sustain such a development did not materialise.
Developments
The Pre-millennial Web [4] was characterised by a poor separation of content and presentation. It might be argued that the arrival of the Post-millennial Web saw many pages becoming more like a sandwich - with a clear separation into the bread (the presentational wrapping) and the meat (the content filling).
A CMS allows many unskilled users to edit the meat without messing up the bread; only a minority of skilled designers, usually aided by heavyweight tools, get to go near the bread. The development of standards such as XHTML, CSS and XML have played a vital role in facilitating this templating approach, providing CMS technologies with an underlying but flexible content framework.
The leading edge of TTW and WYSIWYG authoring is now characterised by the development of 'Context-sensitive' tools (e.g. Mozile, Bitflux, Epoz 1.x, Lime and Xopus). These tools mark an exciting new direction that will see unskilled users being able to edit individual page elements within the browser, but with validation being imposed by an underlying stylesheet.
The simple sandwich analogy is no longer adequate - there are now multiple bits of meat inside the bread, each editable or transformable - has the era of the baguette sandwich Web page now arrived? The 'Context-sensitive' category of solution is starting to provide tools that can now deal with markup with semantic overtones, e.g.:
<span class='person'>Albert Einstein</span>
might be displayed as italics depending on the prevailing CSS.
Two theatres of activity would seem to dominate the future development of these new generation tools currently - the Mozilla Community and Microsoft.
Assessment
Institutions would seem to be spoilt for choice; the current options are summarised in Table 2.
Composer is available as a 'Whole page' solution for all operating systems but there is uncertainty over the future of this application.
MS Windows users have the widest choice of 'Textarea replacement' solutions. Java-based solutions are likely to be favoured by those sites needing to support a range of operating systems; selection is likely to determined by the available feature set (e.g. XHTML, XML or CSS support, spell checker or copy-and-paste from Word). The Java-based solutions may be feature-rich but they tend to be sensitive to the JVM in use and have an overhead in terms of time to load. The other textarea solutions tend to be lighter in features but correspondingly quicker to load.
TTW Solution | Whole page | Textarea replacement | Context |
MS Windows | Composer | Java-based | Netscape-derived |
Netscape-derived | |||
Internet Explorer DEC-based | Internet Explorer DEC-based | ||
Flash-based | |||
Unix | Composer | Java-based | Netscape-derived |
Netscape-derived | |||
Flash-based | |||
Mac | Composer | Java-based | Netscape-derived |
Netscape-derived | |||
Flash-based |
Table 2: Available TTW and WYSIWYG solutions depending on operating system.
It should not be overlooked that the Microsoft DEC-based options will offer less control to the developer over the parsing, code generation and editing behaviour of the tool because the DEC is distributed as binary components. The same is true of Java applets for which the source code is unavailable - except that a smaller vendor is likely to be more responsive to developer requests than a global mega-corporation.
The quality of the HTML produced by some solutions leaves much to be desired; as so many are based on the Microsoft DEC, which is notorious in this regard, then this is not unexpected. All is not lost, however; within a flexible CMS framework it should be possible to implement a server-side process that intercepts and transforms the incoming (and maybe badly formed) HTML into something acceptable. In Zope parlance this piece of machinery is known as the PUT_factory. Inevitably the CMS solution becomes more complex; it is best to use components that generate good quality markup in the the first place. Some solutions allow cleansing to be triggered client-side - edit-on Pro, for example, has an API that allows any filter to be used (and by default this is HTML Tidy).
MS Windows users also have the widest choice of 'Context-sensitive' solutions. The Netscape-derived solutions are still maturing, but the Internet Explorer-based offerings of Lime and Xopus by Q42 seem sufficiently robust for one to claim that the new generation tools have now arrived. Such a claim is given weight by the news in October 2003 that Arbortext has launched a product called Contributor - a WYSIWYG XML editing solution based on the latest version of Xopus with Arbortext specific extensions. Contributor is fully integrated in the Arbortext Enterprise E-Content Engine (E3).
Many institutions are now withdrawing, or at least firewalling, telnet- and ftp-based services because of their vulnerability to password interception. TTW editing approaches can side-step these issues and have the potential to increase greatly the availability to users - both on and off campus - in a way that is both scalable and secure.
It is one thing to claim that that there is an abundance of TTW and WYSIWYG authoring solutions; it is another to claim that these are all readily available to universities and colleges for immediate benefit. The focus of this article has been on authoring tools; but standalone the tool cannot offer benefit - it needs to be integrated as part of a CMS.
The buy vs. build vs. buy-then-build CMS routes have been rehearsed elsewhere [4]. If you are buying a CMS today it is probably safe to say that a TTW and WYSIWYG authoring tool will already be part of the product. If you are building a CMS then you need access to the skills, either in-house or third party, that can integrate the tool of choice into your content management framework. If your institution already has a toe in the open source water then you are likely to be more comfortable with the build or buy-then-build routes. The 'Whole page' and 'Textarea replacement' categories of solution have a more modest skills requirement than the 'Context-sensitive' route.
Neither is it a foregone conclusion that every institution will wish to go the TTW tool + CMS route. Some organisations may prefer the model (as exemplified by Macromedia) of two (or more) instances of content in several places. A requirement for off-line working, a need to protect an existing software and/or training investment or a preference for 'content on the file system which I can manipulate and manage with tools that I know work and which I've already got' (e.g. a source control system) may demand this.
Ultimately your approach will boil down to answering the question 'Where do I wish to manage the complexity?' Content management is complex underneath the surface but, if we are to realise the Universal Canvas, it must be a simple and intuitive experience for the majority of users. Advocates of the Macromedia model will be prepared to manage more of the complexity on the desktop. Protagonists of the TTW tool + CMS route will wish to partition the complexity server side. But both camps will be unanimous on one thing: 'We want loosely coupled, standards-compliant components from which we can build a content management framework to meet our continually changing needs.'
Acknowledgements
Participants at the the Institutional Web Management Workshop 2003 parallel session The WWW Web - Widgeted, WebDAVed and Write-enabled Web [9] helped to inform this work.
Note:
This article is a revised and abridged version of JISC Technology and Standards Watch Report TSW 03-08 'Through the Web (TTW) authoring tools' [10] which was published in December 2003.
References
- Ferguson, N., Report from WWW8 conference - Toronto, 1999
http://www.ilrt.bris.ac.uk/%7Eecnf/www8.html - MacManus, R., Universal Canvas - In the Beginning..., 2003 http://www.readwriteweb.com/2003/06/15.html
- Winer, D, The Two-Way-Web, 2000 http://www.thetwowayweb.com/
- Browning, P. and Lowndes, M., Content Management Systems, 2001, http://www.jisc.ac.uk/index.cfm?name=techwatch_report_0102
- Yaici, K., Open Source CMS Survey Results, 2003, http://www.soton.ac.uk/~ky202/survey_results.htm
- Browning, P., UK HE & FE Open Source CMS sites, 2003 http://www.bris.ac.uk/is/projects/cms/zope/open_source_cms
- Lime Editor Demonstrator http://lime.platvorm.com/lime/users/editor/
- Xopus Web site demo page http://xopus.com/demo/
- Browning, P., WWW Web - Widgeted, WebDAVed and Write-enabled Web, 2003 http://www.ukoln.ac.uk/web-focus/events/workshops/webmaster-2003/sessions/#workshop-a6
- Through The Web (TTW) authoring tools, Paul Browning, December 2003 http://www.jisc.ac.uk/techwatch_report_0308.html
