Mozilla Firefox for Rapid Web Development and Testing
Mozilla Firefox [1] is a free, open-source Web browser based on the Mozilla codebase.
Version 1.0 was recently released after two years of development, so now may be a good time to evaluate this browser's capabilities.
"Out of the box" Mozilla Firefox offers a variety of features catering to both occasional Web surfers and power users. The more advanced functionality can be particularly noted as a real time saver during the Web development process.
Standards-compliant Rendering Engine
Based on the Mozilla Application Suite [2], Firefox's page rendering (as well as the complete rendering of the user interface itself) is handled by Gecko. First implented for Netscape 6.0, this rendering engine has proven to be very close to the official W3C [3] recommendations in relation to behaviour and display. As a result, Web pages that render correctly in Firefox are more likely to work reasonably, if not perfectly, well in most other standards-compliant browsers with only minor adjustments. Compare this to the all too frequent practice of designing for Internet Explorer (with its notoriously flawed rendering engine), Firefox saves a significant amount of time to ensure a consistent result in other browsers.
Extensive Page Information

Figure 1: Firefox page info dialogue - general summary tab

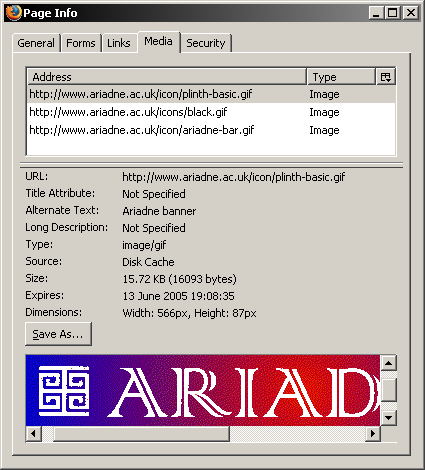
Figure 2: Firefox page info dialogue - media tab
Where other browsers may attempt to hide a lot of complex information from the user, Firefox offers comprehensive page information dialogue clearly aimed at the more technically minded audience. MIME type, character encoding, meta information included in a document's head section and listings for all form elements, links and media files are all collated and give the user a comprehensive overview of the currently loaded Web page.
User-friendly view source

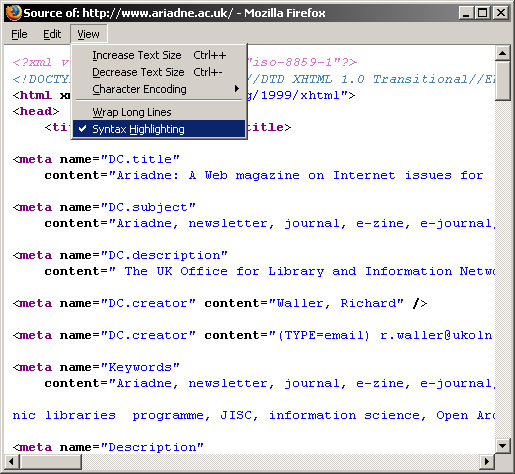
Figure 3: View source with syntax highlighting
Rather than sending the source code to an external text editor, Firefox uses its own source viewer with syntax highlighting, which colour-codes the various tags, and line wrapping.
When content on a Web page is highlighted, Firefox also offers the option to view selection source from its context menu. This will open an abridged version of the source code view, with the selection's markup highlighted in the source. This reduces the need to 'hunt' for a specific section of a Web page in the overall source code.
DOM Inspector

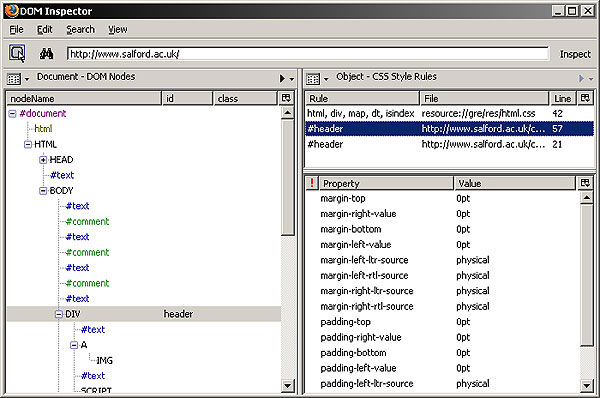
Figure 4: DOM Inspector
The DOM inspector is a powerful tool that gives developers direct access to the Document Object Model - the tree-like structure of the current page. For each element in the DOM, the inspector provides a comprehensive collection of information, including the list of CSS styles currently affecting the element and the computed styles that are effectively being used (after all things like font size inheritance and percentage values have been calculated).
Customisable Interface

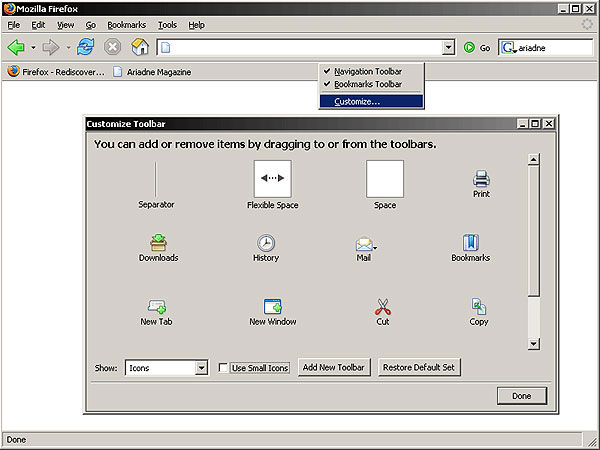
Figure 5: Firefox interface customisation dialogue
A unique feature of Firefox is the comprehensive level of customisation of the actual browser interface than can be performed by the user. 'Right-clicking' anywhere in the browser's top interface gives the option to enable/disable certain toolbars, as well as providing access to the customisation dialogue. By dragging/dropping interface elements between the dialogue window and the browser interface itself, and reorganising elements that are already in place, users can make sweeping changes to suit their preferences and way of working.
Extending Firefox
Beyond the default features already present in Firefox, the real strength of this browser lies in its extendibility. Further refining the concept of 'extensions' from the main Mozilla suite, Firefox offers a framework that enables users to customise the program's features and capabilities to match their particular needs.
While other browsers may have opted for a more traditional, platform-specific plug-in approach, Firefox uses (for the most part) cross-platform extensions. Behind the scenes, extensions are normally created with a combination of XUL [4] (XML User Interface Language) and Javascript. As writing extensions does not require any particular development environment [5] and developers can leverage previous knowledge from simple Web application development and DOM-based javascripting, there already exists a large number of extensions [6] to install.
Here is a brief look at three extensions that I personally find to be most useful:
Adding Options to the Context Menu
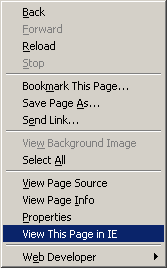
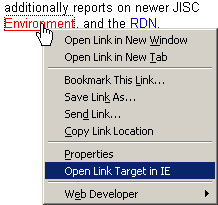
 Figure 6: 'view this page in IE' |  Figure 7: 'open link target in IE' |
With regard to IE View [7]: Many extensions add very small and specific features to Firefox that may initially appear to be trivial, but save time during general browsing and Web development. This extension is a good example: it adds options to the context menu (normally accessed through right-clicking the mouse over a Web page) that allow the user to open the current page or the target of a link in Internet Explorer. Normally, developers would resort to copying/pasting a page's URL between address bars. This process is now streamlined into a single click.
HTML Validator
An HTML validator extension can also prove useful [8].It can often be difficult to validate Web pages, particularly when working on restricted resources like an intranet.

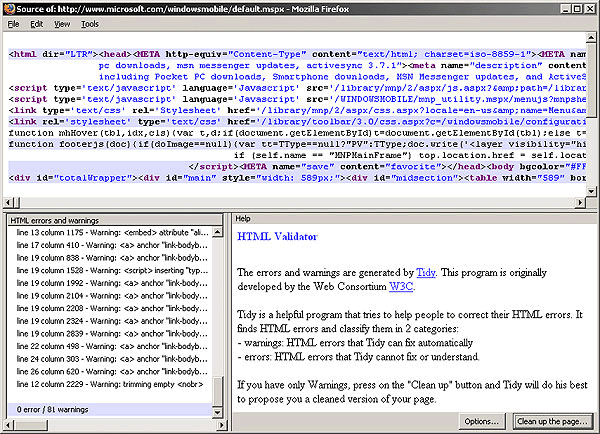
Figure 8: HTML Validator with Tidy - source view

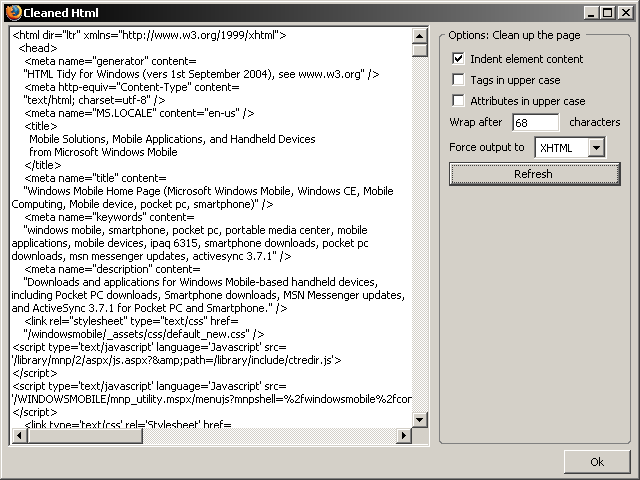
Figure 9: HTML Validator with Tidy - code clean-up view
As the W3C validator can't be allowed to access the page directly, the source code needs to uploaded as a file. This becomes frustrating when working with dynamically generated pages, because you can't simply send your unprocessed ASP/PHP/etc documents. To work around the issue, developers would either access the relevant page from the restricted server, save the HTML from within the browser and upload the resulting file, or set up a local validation service. The HTML validator extension painlessly takes care of the latter, by integrating a customised version of Tidy [9] with the default View source functionality.
Originally developed by the W3C, Tidy not only reports any problems it may encounter in a page's markup, but also offers the function to fix the issues and clean up the document.
Web Developer Toolbar
If there is one extension that makes Firefox an indispensable tool for Web development and testing, Chris Pederick's Web Developer Toolbar [10] has to be it.
To cover all the features of this extension would require a whole series of articles, but a few of the most interesting are briefly introduced below.
Outline Menu

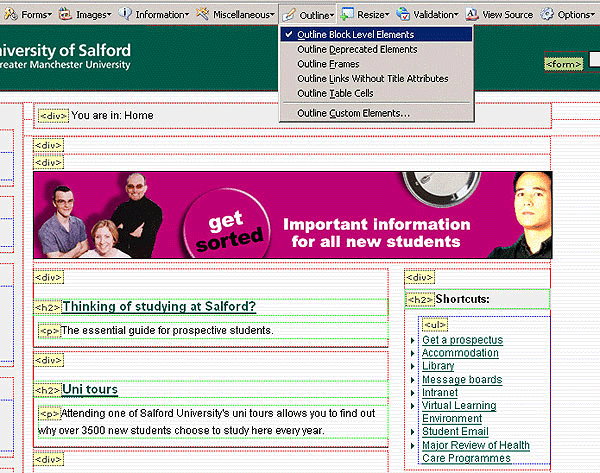
Figure 10: Web Developer Toolbar - Outline block level elements

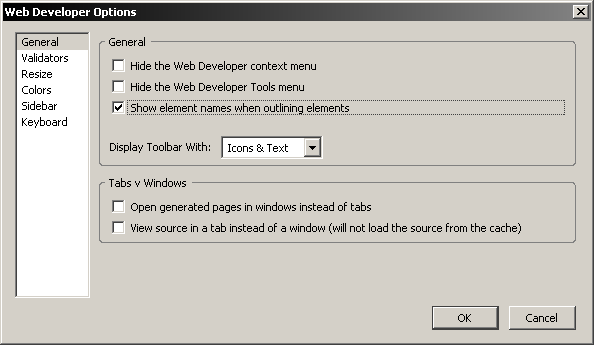
Figure 11: Web Developer Toolbar - Options dialogue, with the 'Show element names when outlining elements' checkbox ticked
This menu contains a variety of commands to place visual, colour-coded borders around elements on the page. Particularly useful for debugging CSS driven layouts, these outlines give a good "at a glance" overview of the overall page structure and help highlight certain elements of the markup in a quick and intuitive fashion. Additionally, the name of outlined elements can be displayed by enabling the relevant option in the toolbar's preferences.
Display ID & Class Details

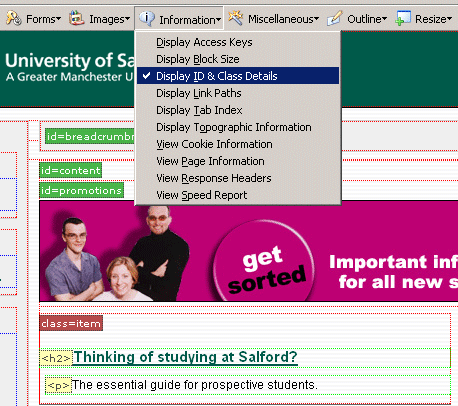
Figure 12: Web Developer Toolbar - Display ID & Class Details
As the name suggests, this option - found in the generic Information menu - displays any element ID and CSS class. Combined with the outline commands, this option can be helpful in providing a quick overview of page structure without the need to examine the markup.
EditCSS

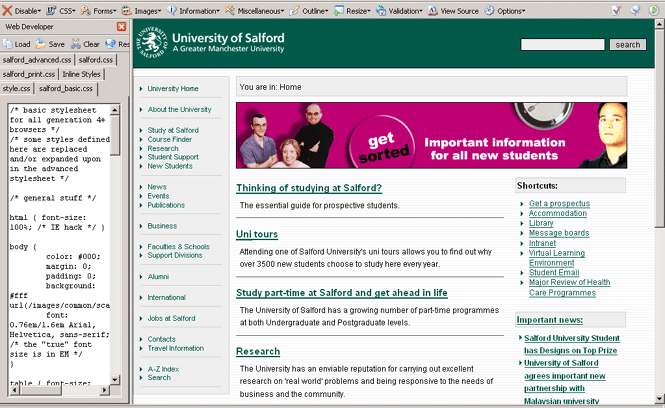
Figure 13: Web Developer Toolbar - EditCSS sidebar
This opens a sidebar that displays any stylesheets linked to from the current page and allows users to edit the style rules on the fly. It's an excellent way to test and prototype changes and additions to a page's CSS quickly, this option can be particularly useful when debugging the presentation of an online Web page without the need first to download the document and related CSS files.
Disable Menu

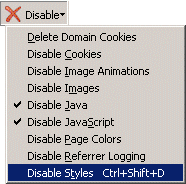
Figure 14: Web Developer Toolbar - Disable menu
A set of commands that enables developers to toggle quickly a variety of browser features such as javascript, loading of images (although it's probably more appropriate to use the replace images with ALT attributes option from the Images menu) and stylesheets. This latter option in particular can give a quick overview of how a page looks without any CSS applied, thus giving a good feel for the markup structure with regard to proper use of headings, lists, etc.
Conclusion
Mozilla Firefox offers core functionality, making it ideally suited for Web development and testing applications. Through the addition of a whole range of extensions, many complex commands can further be integrated directly with the browser, in many cases removing the need to rely on external applications. Firefox can be turned into a quick prototyping environment, particularly when working with Web standards and CSS driven layouts. This additional functionality is invaluable during debugging and troubleshooting sessions.
References
- Mozilla Firefox product page, http://www.mozilla.org/products/firefox/
- Mozilla Application Suite product page, http://www.mozilla.org/products/mozilla1.x/
- World Wide Web Consortium, http://www.w3.org/
- Mozilla XUL Documentation, http://www.mozilla.org/projects/xul/
- mozillaZine's Extension development documentation project, http://kb.mozillazine.org/Extension_development
- Mozilla Update - Firefox extension repository, https://addons.update.mozilla.org/extensions/?application=firefox
- IE View extension, http://ieview.mozdev.org/
- HTML Validator extension, http://users.skynet.be/mgueury/mozilla/
- HTML Tidy Library Project, http://tidy.sourceforge.net/
- Chris Pederick's Web Developer Toolbar extesnion, http://www.chrispederick.com/work/firefox/webdeveloper/
