The Institutional Web Management Workshop (IWMW) 2012
Kirsty Pitkin reports on the 16th Institutional Web Management Workshop held at the University of Edinburgh's Appleton Tower between 18 - 20 July 2012.
The 16th Institutional Web Management Workshop (IWMW 12) took place at the University of Edinburgh's Appleton Tower – a building with a stunning panoramic view over the volcanic city. The event brought together 172 delegates and attracted an additional 165 viewers to the live video stream of the plenary sessions over the three days.
This year's theme focussed on embedding innovation, and the event featured a range of case studies and examples of embedded practice. Fittingly, the workshop saw the formal launch of the new JISC-funded Event Amplification Toolkit [1], which seeks to embed some of the experimental practices explored at previous IWMW events to bring the workshop to a wider audience beyond its traditional geographical and temporal constraints. The event encompassed many of the key innovations highlighted in the report, including formal support for remote participants, who were again able to follow the event via a live video stream, and take part in amplified discussions using tools such as Twitter. The legacy of this amplification means that resources that enable you to relive the event in full are available at the IWMW 12 web site [2] together with the event Lanyrd page [3], should this report whet your appetite!
In this report, I will outline the key messages delivered by a range of expert speakers in the 12 event plenaries. However, it is important to note that the event also provided the opportunity for delegates to explore relevant issues in more detail through a series of interactive workshops covering topics such as cookie legislation, developing digital literacies, xcri-cap files and data visualisation.
Data and the Web Manager
Kevin Ashley, Digital Curation Centre
Kevin Ashley's opening keynote focused on research data management and the ways in which web managers can use their skills to assist their institutions in this area.
Kevin provided an overview of the research data management landscape, highlighting the pressures placed upon institutions and individual academics to provide data management plans, and address issues of data storage, preservation, access and discoverability. He emphasised that research data are expensive, so even without these demands from funders, obtaining value and reuse from this investment was vital for universities, whilst the various legal and regulatory issues associated with managing ever-increasing quantities of data also required careful consideration.

View of Edinburgh from the Appleton Tower
Ashley introduced the work of the Digital Curation Centre (DCC), which aims to help institutions to improve their capacity to deal with research data on a large scale. To illustrate the scope of this work, Ashley described several tools developed by the DCC, including the DMPOnline tool, which enables researchers to produce the data management plans required by most funding bodies. Whilst this is run as a centrally hosted service, it can be customised to suit specific institutional needs and branded to appear as an institutional service. Members of the the IWMW community may be involved in this blending process.
Kevin further highlighted the valuable role that web managers can play in this area by observing that the discovery of research data was essential, so skills such as search engine optimisation and integrating data within the institutional web presence could allow web managers to play a much stronger role in supporting their institutions. However, he warned against creating data silos, with systems such as publication repositories, OER repositories and data management systems being viewed as separate information environments. He agreed that there should be different IT systems for administrative convenience, but this should be buried within the infrastructure. The skills of web managers to surface and blend data from these different systems will prove extremely valuable to institutions as they seek to make their research data visible, reusable and shareable.

Delegates enjoying a ceilidh at the end of day one
Open Data Development in the City of Edinburgh Council
Sally Kerr, City of Edinburgh Council, and Suraj Kika, Jadu
Sally Kerr from Edinburgh City Council gave an overview of the state of open data development across Scotland, the funding streams driving this forward and the aspirations they had for future hyperlocal open data projects.
City of Edinburgh Council was working with local organisations that already had expertise in open data, such as the University of Edinburgh's School of Informatics and EDINA, to help them move forward in this area. Kerr outlined some of the initiatives that were already underway in Edinburgh, including the Turing Festival and a NESTA-funded Make It Local Project.
She observed that opening up data involved a lot of work, so the council had decided to place an emphasis on developers explaining what they wanted to do with the data and how the council would benefit in order to help the council make a business case for the work involved in opening up the data required. In the meantime, Sally’s team was working towards opening up as much data as possible through the council's API, defining a strategy by collaborating with other agencies, identifying a senior champion within the organisation, and improving training on open data within the organisation. Sally stressed that it was important to sell the internal benefits of open data, such as improved internal sharing, simplification of data management, improved perception of transparency for the Council, and the potential for cutting the number of repeat FOI requests.
Finally, Sally described their NESTA-funded Make It Local green spaces project, which had involved tagging 34,000 trees across Edinburgh and creating a series of trails and lists of facilities within the city's green spaces. All of these data were available via an API key on the Web site, which they were able to supply through the Jadu CMS.
Suraj Kika provided a quick demonstration of this API, including how developers could request access to the API by providing a brief explanation of what they wanted to do with the data, and showed how this could be used with the app building tool Weejot [4] to build a simple mobile application.
Data Visualisation: A Taster
Tony Hirst, Open University, Martin Hawksey, JISC Cetis
Tony Hirst opened by defining the difference between what he termed 'presentation graphics' and visual analysis. He used visualisation as a tool for himself to help make sense of large datasets, to look for patterns and structures in the data, and to look for outliers. However, with presentation graphics the story had already been decided. They were effectively explanatory visualisations, where you already knew what you wanted to communicate. However, exploratory visualisation was produced purely as a way into the data to find a story.
Tony introduced the notion of macroscopes, which gave a view of a dataset as a whole. He went on to demonstrate how visualisations could help to express structure by showing examples of visualisations built to show the relationships between courses and units within the Open University's Open Learn database, and visualisations that mapped interest networks using Twitter.
Martin Hawksey provided a case study to illustrate the value of this type of work for the sector by walking us through his recent work to visualise #ukoer resources in Jorum using tools such as Google Refine to clean up the data, Gourse, and NodeXL. He emphasised that he had not bought a single tool, so there were a lot of free resources available and a strong community able to offer assistance.
Hawksey concluded by stressing that data use equals data validation. By going into the Jorum data he was able to identify various issues, which the Jorum team could start to fix and therefore improve the data quality for future users.
Key Information Data Sets
Andrew Oakley, HESA
Andrew Oakley provided an overview of the implications of the new requirements for institutions to display Key Information Set (KIS) data as a widget on each course page on their Web site. They were designed to provide comparable information for prospective undergraduate students to help them choose a course and an institution.
Oakley talked through the sample widgets and sample reports to demonstrate the key features and the statistics that they presented, such as average salary after graduation, the number of students who went on to work and/or study, the cost of halls of residence and the percentage of the course spent in scheduled learning and teaching. He also outlined the data sources used to compile the statistics.
Oakley noted that every individual course has a KIS, so there should be one widget per course on an institution's Web site. It was therefore important to clarify what HESA is classifying as a course. Put simply, they considered a course to be ‘something you can apply to study.’ He emphasised the key milestones before the 31 October 2012 deadline for compliance, and outlined how data could be updated after this point if errors are detected.
In conclusion, Oakley confirmed that the KIS data will be openly available for reuse, but the terms had yet to be agreed. He outlined the most likely terms, and expressed his hope that they will be using one of the standard open licences, such as the Open Government Licence.
Beyond WCAG: Experiences in implementing BS 8878
E A Draffan, University of Southampton
E A provided an overview of efforts at the University of Southampton to implement the BS 8878 Web accessibility code of practice.
She stated that we all had preferences when we visit Web sites that helped us to enjoy them more. However, there were a lot of research papers showing that a lot of our students were still experiencing difficulties in accessing services such as online journals, library Web sites, and virtual learning environments. E A explained that BS 8878 aimed to break down the guidelines described in WCAG 2.0 to help institutions to think about the online services they provided to their students and the skills that might be required to access those services. She stressed that this was not about accessibility for a small group of students, but a large cohort, including ourselves as we got older.
E A described the approach taken at the University of Southampton, where the Diversity Officer put a project board together consisting of senior users representing the main members of the university to provide policy and guidance, as described on the Web4All Web site [5]. She highlighted some of the key lessons, including the importance of baking inclusivity in at the beginning of the process, rather than retro-fitting, and keeping a record of accessibility choices and changes over time. She also described several of the tools they had been using, including the Web2Access Assistive Technology (AT) bar.
E A concluded that BS 8878 effectively presented the business case for accessibility, gave advice about how to embed accessibility, and demonstrated a process. It made you ask repeatedly: Do you know who your audience is?
Going Online: Do Universities Really Understand the Internet?
Professor Ferdinand von Prondzynski, Robert Gordon University
Ferdinand von Prondzynski gave a controversial presentation highlighting things he disliked about a number of institutional Web sites and how he felt universities could improve their approach to communicating via the Web. He noted that this criticism was not aimed at those present who designed institutional Web sites, but at those like himself who were briefing and signing off the designs, who he felt did not really understand what they were doing with the Web or what they wanted to achieve from a policy perspective.
Ferdinand discussed several features of university home page design that annoyed him from a strategic perspective. That included what he saw as an over- reliance on newsfeeds, arguing that nobody cared about your institution’s news. He dissected several examples of university home pages that he disliked, before concluding that he believed a university home page should have a very small number of links that led on logically.
Ferdinand stressed that more joined-up thinking was required for institutions to make better strategic use of the Web, as there were still lots of people within universities who knew they must use the Web, but didn't know how.
Do I Need an App for That?
Rob Borely, Headscape
Voted the best presentation of the conference, Rob Borely provided a compelling argument for when apps were appropriate and when they were not.
Rob stressed that it was important not to be swayed by fashion or into following the flock, but instead to consider the case for an app carefully. He believed apps should be used for behaviour-oriented tasks, whilst the Web should be used for content. Apps have become disposable, so you not only had to come up with something to entice users to download your app, you also had to encourage them to continue using it.
“If you have a clearly defined task, it belongs in an app. If it is something your users will do regularly, there is a case for an app.”
This was not a presentation about the merits of Web vs native: in fact, he argued that the battle between Web and native apps didn’t exist. They were both on the same side, they just served different purposes.
Borely argued that whilst we didn't yet know if mobile would become more significant than desktops for Web browsing, mobile-first might become the design norm. He concluded by urging the Web managers in the IWMW community to consider the options available carefully against their strategic aims, and to remember that apps were for tasks, whilst the Web was for content.

IWMW 12 delegates enjoy the reception at Our Dynamic Earth
What Do You Really Want?
Dawn Ellis, University of Edinburgh
Dawn Ellis told a story of a wise old academic from a far away land, who wished to attract more students to his ancient seat of learning in competitive times. He implemented a content management system to help provide editorial and structural consistency across its Web site so they could respond to the ever-changing landscape.
Of course, this fairy story was not fictional. Dawn discussed some of the human difficulties the University of Edinburgh encountered when it embarked upon this journey, in response to audience questions. She explained that content editors were not allowed to touch the CMS until they had undertaken training in writing for the Web, and described some of the issues they had encountered when merging with Edinburgh College of Art.
Dawn stressed that it was very easy to say ‘let's involve this new technology’ but this could be a distraction. She believed that it was only when you got round the table to talk about the user journey and the department's key objectives that you could start moving things online appropriately.
Serving Two Masters: Creating Large-scale Responsive Web Sites
Keith Doyle, Navopia, and Paddy Callaghan, University of York
In a double-act discussion of responsive web design, Keith Doyle opened by stressing that a responsive web site was not a mobile site, it was a web site that worked on any device or browser. He drew parallels with the concept of responsive architecture, which inspired the term, and emphasised the key features a site design had to satisfy to be considered responsive, including providing the full web site content in a useable form, rather than a cut-down version, as one would find on a mobile web site. Keith also highlighted the key benefit: that responsive design resulted in one web, with one URL per page.
Following on from this conceptual introduction, Paddy Callaghan from the University of Bradford gave a practical overview of work to develop the first responsive web site for the institution. Staff had worked on a mobile-first principle, as they noted that their target market of 16-25 year olds were making a conscious choice to use mobile devices to browse the web. Therefore they needed the university web site to work for those users.
“They are not choosing mobile because they have to, it is their format.”
Paddy highlighted several of the practical issues they had encountered, including how to handle navigations and make better use of breadcrumbs. He also described some of the changes they would be making following user testing, such as repurposing the carousel feature.
Doyle concluded the session by predicting that in three years time we would not be talking about responsive design. It would become standard as we sought to make web sites accessible and usable for visitors, regardless of their device.
The Good, The Bad and The Ugly: 2 Years of Running a Content Management Service
Helen Sargan, University of Cambridge
Helen Sargan described the circumstances that led her team at University of Cambridge to adopt the open source content management system, Plone, to create a service offering fully supported, hosted sites for various schools and projects across the institution. She described their key requirements for the solution, such as fitting existing templates into the CMS and being amenable to their authentication system. She also traced how the project progressed from the proposal in 2009 to the present day.
Helen provided a live demonstration of the service, showing what was available in a plain vanilla site and how it could be customised. She also described the business model they had adopted, whereby departments were charged £100 per site to help cover the hardware costs involved. Staff were also offered a training course before they took on a site and were supported via email.
In concluding, Helen summarised the good, bad and ugly elements of the project. The good included pent-up demand and an improvement in the quality of sites; the bad included site managers who were devoted fiddlers and inter-related problems with Plone plugins; and the ugly included the ways site administrators could style their sites, and the obscure ways people could break things.
Measuring Impact
Stephen Emmott, London School of Economics
Stephen Emmott provided an overview of the complexity of the web presence at LSE, and most other institutions, and the importance of monitoring and reviewing services regularly to manage such complexity. He noted that whilst there were many ways to review and measure the impact of the services managed under the banner of web services, and such an abundance of data from measurement tools, there were only finite time and resources to analyse them. He argued that data are just one step in the review process: web managers needed to extract information from these data to communicate impact effectively.
Stephen advocated a model for a measured web presence with a fixture of the boundaries. He suggested that this could be achieved by auditing what was managed, collecting data for what was managed, then providing authorised, self-help access to those data so appropriate people could use them. At LSE they were doing this by providing data-driven dashboards to provide summary statistics, rather than customised reports. This enabled the web team to focus on producing performance dashboards and investigations, rather than reporting.
Stephen concluded by stressing that he did not believe that web managers should be expected to measure impact. It was the job of the web manager to provide data and tools so others could assess impact.
Conclusions
Brian Kelly
Described by one member of the audience as ‘like a DJ mixing tracks’ Brian Kelly summarised IWMW 12 by calling on multiple sources. He asked delegates to tweet their insights gained from the workshop, and showed examples of how social media activity from the event was being collated using tools like Paper.li [6] and Storify [7][8].
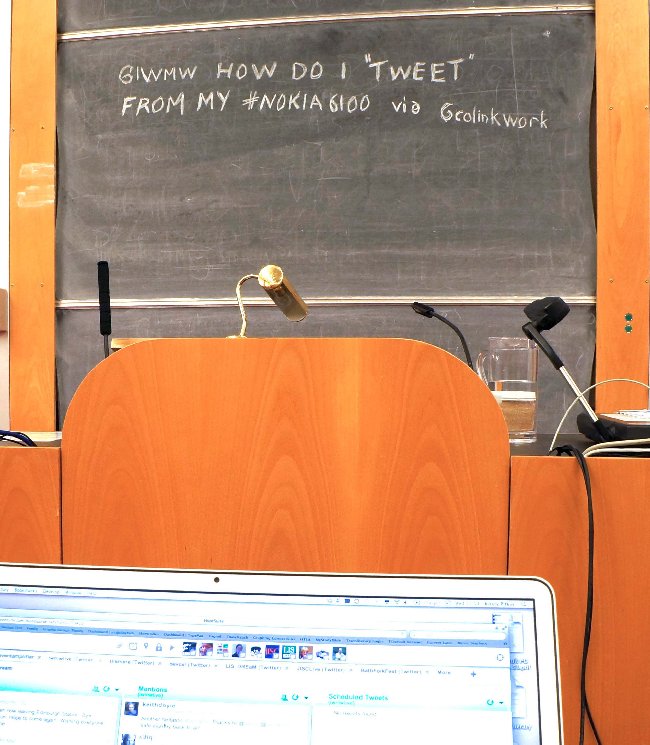
Not all of the tweets were digital...

An “old skool” tweet using blackboard technology
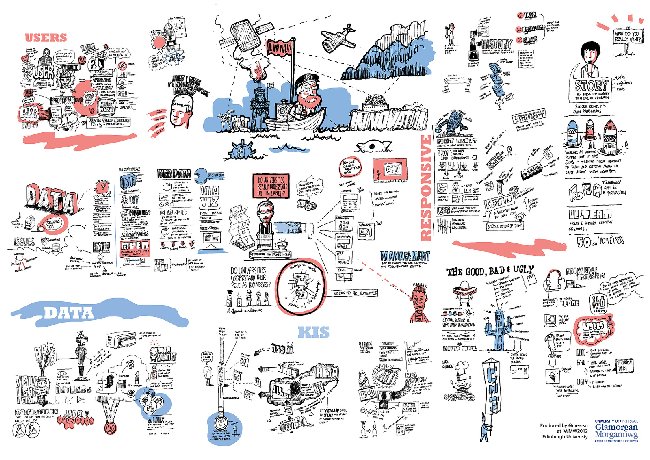
Brian shared some of the visualisations generated using data from the #iwmw12 hash tag, observing that the explosion in open data provided a real opportunity to those in web management. He also highlighted some more traditional visualisations of the workshop, as generated by Kevin Mears from the University of Glamorgan.

IWMW 12 Poster by Kevin Mears
(Picture by kind permission of Kevin Mears (@mearso) of the University of Glamorgan.)
Looking to the future, Brian asked for feedback to establish how the community could be carried forward, inviting comments from members of existing regional groups. He also gauged the appetite for a DevCSI hack day looking at data visualisation to follow up on the inspiration given by Tony Hirst and Martin Hawksey in their keynote presentation. He also highlighted other amplified events in the sector to help web managers extend their professional development.
Brian concluded by thanking the staff at the University of Edinburgh, the speakers and the participants for all their support throughout the event.

Edinburgh Skyline
References
- Greening Events II: Event Amplification Toolkit http://opus.bath.ac.uk/30275/
- IWMW 12 Key Resources http://iwmw.ukoln.ac.uk/iwmw2012/key-resources/videos/
- IMWM Lanyrd Page http://lanyrd.com/2012/iwmw12/
- Weejot http://weejot.com/
- University of Southampton Web 4 All web site http://www.southampton.ac.uk/web4all
- IWMW 12 Paper.li Archive 20 July 2012
http://paper.li/iwmw/1339403501?edition_id=93ddb0b0-bab2-11e1-84c4-0025907174dc - Storify: IWMW 12 Day 2 http://storify.com/eventamplifier/iwmw-12-day-two/
- Storify: IWMW 12 Day 3 http://storify.com/eventamplifier/iwmw-12-day-three/
Author Details
Kirsty Pitkin
Event Amplifier
TConsult Ltd
Email: kirsty.pitkin@tconsult-ltd.com
Web site: http://eventamplifier.wordpress.com
Kirsty Pitkin is a professional event amplifier who works closely with conference organisers to help extend the impact of their events using online media. She received an MA in Creative Writing and New Media from DeMontfort University, which stimulated her ongoing interest in communicating stories across a variety of social media and digital platforms.
